Google Icon Svg Path
Once you have done this, all you need to do is use the standard component, but reference the path to your custom svg: Using ml powered search, find the right.

Custom Google Maps Marker Via Svg Path - Stack Overflow
Svg defines the graphics in xml format.
Google icon svg path. Google sets its anchor for the svg marker image at 0,0 which is not the upper left corner of the svg viewbox. Svg integrates with other w3c standards such as the dom and xsl. We are currently in the process of updating our product icon set.
Android logo 2019 (stacked).svg 1,000 × 873; All you have to do is copy & paste the html code. <<strong>svg</strong> class=icon> <<strong>path</strong>./> </<strong>svg</strong>> target the.icon class in css and set the svg fill property on the hover state to swap colors.icon:hover { fill:
Original file (svg file, nominally 24 × 24 pixels, file size: In order to get around this, you must draw your svg image a bit differently to give google what it wants. Browse 300.000+ svg vectors and icons.
Q = quadratic bézier curve; Download free static and animated google vector icons in png, svg, gif formats First off, let’s begin with a little abbreviated svg markup:
Map icons extends the google maps marker object to enable either an image or svg marker to be used with the icon placed on top as a label. Get free svg icons in ios, material, windows and other design styles for web, mobile, and graphic design projects. 2) open google drive app and long press on the one of downloaded file, select the files you needed;
Alphago logo reversed.svg 820 × 215; With the svgicon component, a react wrapper for custom svg icons. Free google icons in various ui design styles for web and mobile.
Opening svg files from gmail attachments instructions: During this transition period, we will not be updating the powerpoint, draw.io, lucidchart, simplediagrams, or cacoo resources. Download icons in all formats or edit them for your designs.
Explore, search and find the best fitting icons or vectors for your projects using wide variety vector library. Yes the answer is in the way you actually create the svg path in your svg editor (illustrator, inkscape, etc.). Easy to search and find.
Void { const map = new google.maps.map( document.getelementbyid(map) as htmlelement, { zoom: Adwords logo.svg 701 × 123; With the icon component, a react wrapper for custom font icons.
// this example adds a marker to indicate the position of bondi beach in sydney, // australia. Adsense logo.svg 512 × 74; Google has created over 1,700 official material icons, each in five different themes (see below).
240 × 240 pixels | 480 × 480 pixels | 768 × 768 pixels | 1,024 × 1,024 pixels | 2,048 × 2,048 pixels. These free images are pixel perfect to fit your design and available in both png and vector. You can also use the svg within your css (be sure to escape any characters, such as # to %23 when specifying hex color values).when no dimensions are specified via width and height on the <<strong>svg</strong>>, the icon will fill the available space.
1) download the attachments into google drive, there is an application icon at the top of file; Ready to use svg icons for the web. The following commands are available for path data:
Alphago logo original.svg 820 × 215; Free vector icons in svg, psd, png, eps and icon font download over 1,848 icons of google maps in svg, psd, png, eps format or as webfonts. Every element and every attribute in svg files can be animated.
Svg stands for scalable vector graphics. Download 4684 free svg icons in ios, windows, material, and other design styles. Size of this png preview of this svg file:
Official icons and sample diagrams. Don't forget to load the basic css file. Making the web more beautiful, fast, and open through great typography
} this is by far the easiest way to apply a colored hover state to an svg. T = smooth quadratic bézier curveto; Svg is a w3c recommendation.
We will update all resources once our new product icon set is ready for release. Download free svg vectors for commercial use. Alphago logo outlines.svg 820 × 215;
The following 167 files are in this category, out of 167 total.
![]()
Google Icon Font 246073 - Free Icons Library
![]()
Google Icon - Free Social Media Filled Outline Icons
Google G 2015 Logo Vector Svg Icon - Svg Repo
Simple Markers Maps Javascript Api Google Developers
![]()
Map Marker - Map Icon Svg Hd Png Download - Vhv
Google And Google Plus Icons Are Missing Issue 21795 Mui-orgmaterial-ui Github
![]()
Filegoogle Photos Icon 2015-2020svg - Wikipedia
![]()
Google Icon Font 246073 - Free Icons Library
![]()
Google Icon Font 246090 - Free Icons Library
![]()
Google Icon Font 246073 - Free Icons Library

Filegoogle Play 2016 Logosvg - Wikipedia
![]()
Google Maps Arrow Icon 31005 - Free Icons Library
Download Youtube Logo In Svg Vector Or Png File Format - Logowine

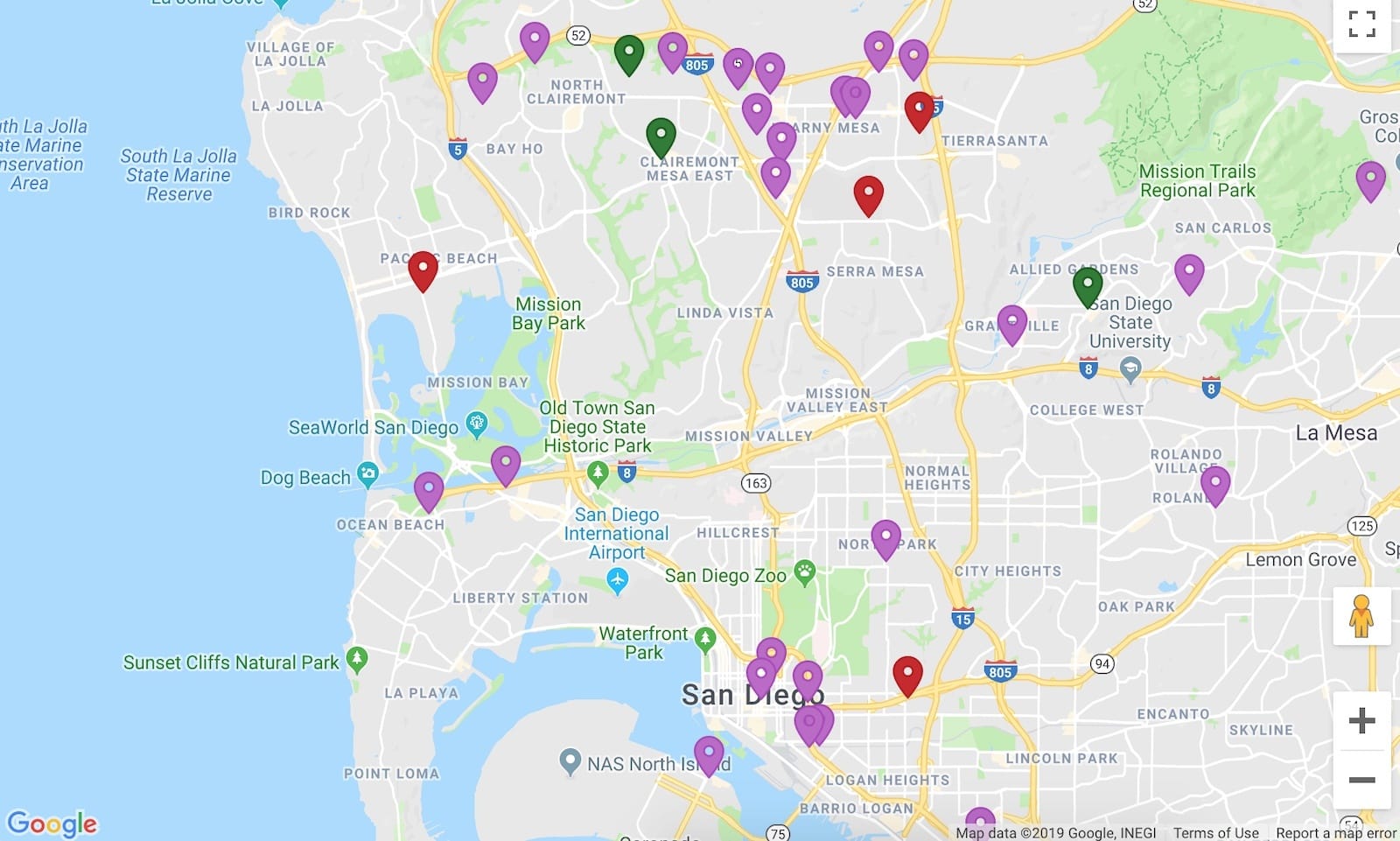
Colorful Google Maps Marker Risan Bagja

Colorful Google Maps Marker Risan Bagja

Fontawesome 5 - Multi Color Icon - Stack Overflow

How Can I Get Smooth Markers Svg Icons On Google Maps - Stack Overflow
![]()
Google Icon Pack Flat 16 Svg Icons
![]()
Google Plus 1 - Svg - Iconmonstr